搜索到
9
篇与
的结果
-
 Unraid 缓存池从 Btrfs 无损迁移到 ZFS 这是一个非常硬核且实用的操作。很多 Unraid 老用户(包括我)都经历了从 Btrfs 迁移到 ZFS 的过程。虽然 Unraid 提供了“Mover”机制来移动文件,但对于系统核心目录(如 appdata, system),我强烈建议结合命令行(Terminal)进行操作,比单纯依赖 GUI 的 Mover 更可控、更透明,也更不容易出错。以下是一份“保姆级”且兼具工程师视角的迁移指南。准备工作:安全第一在开始任何操作之前,请务必完成以下三点。别偷懒,数据无价。备份 USB 引导盘:在 Main -> Boot Device -> Flash -> Backup。备份核心数据:如果你的 Cache 盘里有极其重要的 Docker 映射文件,建议先手动打包下载到本地电脑一份。确保阵列有空间:检查你的机械硬盘阵列(Array)剩余空间是否大于缓存池(Cache)的已用空间。第一阶段:疏散缓存池 (Evacuate)我们需要把 Cache 盘里的所有数据无损地移动到机械硬盘阵列上,从而腾空 Cache 盘进行格式化。1. 停止所有服务必须解除对文件的占用,否则移动会失败或导致数据损坏。停止 Docker:Settings -> Docker -> Enable Docker 设置为 No -> Apply。停止 VM:Settings -> VM Manager -> Enable VMs 设置为 No -> Apply。2. 修改 Share 设置(关键步骤)我们需要告诉 Unraid:“把这些 Share 的数据从 Cache 赶回 Array”。针对通常驻留在 Cache 的 Share(通常是 appdata, domains, system,以及你自己设置的下载目录):进入 Shares 选项卡。点击 appdata。Unraid 6.12+ 设置方法:Primary Storage (主存储):设置为 Array。Secondary Storage (辅助存储):设置为 Cache (或你的池名字)。Mover Action:设置为 Move (或者 Secondary to Primary)。解释:这告诉 Mover,数据应该呆在阵列里,如果在 Cache 里发现了,就把它移过去。对 domains 和 system 重复上述操作。3. 执行 Mover回到 Main 界面。点击底部的 Move 按钮。观察:即使界面提示完成,建议在终端输入 watch -n 5 "ls -l /mnt/cache/appdata" 或者查看 Main 界面 Cache 盘的读写速度,确盘读写归零、已用空间接近 0 才是真的完了。4. 工程师的“兜底”检查 (Terminal)有时候 Mover 会因为权限或隐藏文件漏掉东西。打开 Unraid 右上角的终端图标 >_,运行以下命令检查 Cache 是否真的一滴都不剩了:Bashls -la /mnt/cache/如果输出结果除了 . 和 .. 还有其他文件夹(特别是 system 或 appdata),说明没移干净。手动暴力移动方案(推荐):如果 Mover 不给力,直接用 rsync 搬运剩余数据到阵列的某个磁盘(比如 disk1):Bash# 创建一个临时目录 mkdir -p /mnt/disk1/temp_cache_backup # 使用 rsync 归档模式移动数据(保留权限和时间戳) rsync -avPX /mnt/cache/ /mnt/disk1/temp_cache_backup/ # 确认数据都在 disk1 后,手动删除 cache 内容(慎用,确保你备份了!) rm -rf /mnt/cache/*第二阶段:格式化为 ZFS (Transformation)现在 Cache 盘应该是空的了。停止阵列:在 Main 界面点击 Stop。修改文件系统:点击 Cache 池里的设备(例如 Cache 或具体的硬盘)。将 File System type 修改为 ZFS。进阶提示:如果你是多盘,这里可以配置 RAIDZ 或 Mirror 模式,ZFS 会自动处理。启动阵列:点击 Start。执行格式化:界面底部会提示 Unmountable: Unsupported partition layout。勾选确认框,点击 Format。等待格式化完成,现在你拥有了一个尊贵的 ZFS 存储池。第三阶段:数据回迁 (Repopulate)现在要把数据搬回这个高性能的 ZFS 池,并恢复服务。1. 修改 Share 设置(把方向反过来)再次进入 Shares 选项卡,修改 appdata, domains, system:Unraid 6.12+ 设置方法:Primary Storage:设置为 Cache。Secondary Storage:设置为 Array。Mover Action:设置为 Move (或者 Secondary to Primary)。解释:这告诉 Mover,数据应该呆在 Cache 里,现在它们在 Array 里,请把它们搬回来。2. 执行 Mover 或 手动移回方法 A (Mover):点击 Main -> Move。等待数据搬运完成。方法 B (手动 rsync - 推荐):如果你刚才用了手动备份方案:Bash# 把刚才备份的数据搬回新的 ZFS cache rsync -avPX /mnt/disk1/temp_cache_backup/ /mnt/cache/ # 搬运完后检查目录结构是否正确(不应该包含 temp_cache_backup 这一层) # 比如 /mnt/cache/ 下面应该是 appdata, system 等(注意:如果你用了 rsync 搬回去,记得把 Share 设置里的 Secondary Storage 改为 None 或 Array,防止 Mover 逻辑混乱)3. 验证与启动检查 /mnt/cache/ 下的文件是否完整。启动 Docker:Settings -> Docker -> Enable -> Yes。启动 VM:同上。第四阶段:ZFS 专属优化 (Post-Optimization)既然换了 ZFS,不做这点优化就亏了。开启压缩 (LZ4):在 Main 界面点击 Cache 池的名字(不是硬盘名,是 Pool 的名字)。找到 Compression,选择 lz4(默认通常是 off)。注意:这只对新写入的数据生效。对于刚移回去的数据,你可以以后再折腾,或者在移回去之前就开启此设置。配置快照 (Snapshot):去 Apps 商店下载 "ZFS Master" 插件。它可以让你直观地看到 ZFS 的数据集(Datasets),并配置定期快照。设置 appdata 每小时快照一次,保留 24 小时。哪怕你在折腾 HomeAssistant 时把配置删光了,也能一键回滚。总结核心流程停服务 (Docker/VM)。设 Mover (Array为主,Cache为辅,Move到Array)。运行 Mover (确保 Cache 清空)。停阵列,改 ZFS,格式化。设 Mover (Cache为主,Array为辅,Move到Cache)。运行 Mover (数据回家)。启服务。祝你的 Unraid 进化成功!如果在 rsync 过程中遇到权限报错,记得在命令前加 sudo 或者直接以 root 身份操作。
Unraid 缓存池从 Btrfs 无损迁移到 ZFS 这是一个非常硬核且实用的操作。很多 Unraid 老用户(包括我)都经历了从 Btrfs 迁移到 ZFS 的过程。虽然 Unraid 提供了“Mover”机制来移动文件,但对于系统核心目录(如 appdata, system),我强烈建议结合命令行(Terminal)进行操作,比单纯依赖 GUI 的 Mover 更可控、更透明,也更不容易出错。以下是一份“保姆级”且兼具工程师视角的迁移指南。准备工作:安全第一在开始任何操作之前,请务必完成以下三点。别偷懒,数据无价。备份 USB 引导盘:在 Main -> Boot Device -> Flash -> Backup。备份核心数据:如果你的 Cache 盘里有极其重要的 Docker 映射文件,建议先手动打包下载到本地电脑一份。确保阵列有空间:检查你的机械硬盘阵列(Array)剩余空间是否大于缓存池(Cache)的已用空间。第一阶段:疏散缓存池 (Evacuate)我们需要把 Cache 盘里的所有数据无损地移动到机械硬盘阵列上,从而腾空 Cache 盘进行格式化。1. 停止所有服务必须解除对文件的占用,否则移动会失败或导致数据损坏。停止 Docker:Settings -> Docker -> Enable Docker 设置为 No -> Apply。停止 VM:Settings -> VM Manager -> Enable VMs 设置为 No -> Apply。2. 修改 Share 设置(关键步骤)我们需要告诉 Unraid:“把这些 Share 的数据从 Cache 赶回 Array”。针对通常驻留在 Cache 的 Share(通常是 appdata, domains, system,以及你自己设置的下载目录):进入 Shares 选项卡。点击 appdata。Unraid 6.12+ 设置方法:Primary Storage (主存储):设置为 Array。Secondary Storage (辅助存储):设置为 Cache (或你的池名字)。Mover Action:设置为 Move (或者 Secondary to Primary)。解释:这告诉 Mover,数据应该呆在阵列里,如果在 Cache 里发现了,就把它移过去。对 domains 和 system 重复上述操作。3. 执行 Mover回到 Main 界面。点击底部的 Move 按钮。观察:即使界面提示完成,建议在终端输入 watch -n 5 "ls -l /mnt/cache/appdata" 或者查看 Main 界面 Cache 盘的读写速度,确盘读写归零、已用空间接近 0 才是真的完了。4. 工程师的“兜底”检查 (Terminal)有时候 Mover 会因为权限或隐藏文件漏掉东西。打开 Unraid 右上角的终端图标 >_,运行以下命令检查 Cache 是否真的一滴都不剩了:Bashls -la /mnt/cache/如果输出结果除了 . 和 .. 还有其他文件夹(特别是 system 或 appdata),说明没移干净。手动暴力移动方案(推荐):如果 Mover 不给力,直接用 rsync 搬运剩余数据到阵列的某个磁盘(比如 disk1):Bash# 创建一个临时目录 mkdir -p /mnt/disk1/temp_cache_backup # 使用 rsync 归档模式移动数据(保留权限和时间戳) rsync -avPX /mnt/cache/ /mnt/disk1/temp_cache_backup/ # 确认数据都在 disk1 后,手动删除 cache 内容(慎用,确保你备份了!) rm -rf /mnt/cache/*第二阶段:格式化为 ZFS (Transformation)现在 Cache 盘应该是空的了。停止阵列:在 Main 界面点击 Stop。修改文件系统:点击 Cache 池里的设备(例如 Cache 或具体的硬盘)。将 File System type 修改为 ZFS。进阶提示:如果你是多盘,这里可以配置 RAIDZ 或 Mirror 模式,ZFS 会自动处理。启动阵列:点击 Start。执行格式化:界面底部会提示 Unmountable: Unsupported partition layout。勾选确认框,点击 Format。等待格式化完成,现在你拥有了一个尊贵的 ZFS 存储池。第三阶段:数据回迁 (Repopulate)现在要把数据搬回这个高性能的 ZFS 池,并恢复服务。1. 修改 Share 设置(把方向反过来)再次进入 Shares 选项卡,修改 appdata, domains, system:Unraid 6.12+ 设置方法:Primary Storage:设置为 Cache。Secondary Storage:设置为 Array。Mover Action:设置为 Move (或者 Secondary to Primary)。解释:这告诉 Mover,数据应该呆在 Cache 里,现在它们在 Array 里,请把它们搬回来。2. 执行 Mover 或 手动移回方法 A (Mover):点击 Main -> Move。等待数据搬运完成。方法 B (手动 rsync - 推荐):如果你刚才用了手动备份方案:Bash# 把刚才备份的数据搬回新的 ZFS cache rsync -avPX /mnt/disk1/temp_cache_backup/ /mnt/cache/ # 搬运完后检查目录结构是否正确(不应该包含 temp_cache_backup 这一层) # 比如 /mnt/cache/ 下面应该是 appdata, system 等(注意:如果你用了 rsync 搬回去,记得把 Share 设置里的 Secondary Storage 改为 None 或 Array,防止 Mover 逻辑混乱)3. 验证与启动检查 /mnt/cache/ 下的文件是否完整。启动 Docker:Settings -> Docker -> Enable -> Yes。启动 VM:同上。第四阶段:ZFS 专属优化 (Post-Optimization)既然换了 ZFS,不做这点优化就亏了。开启压缩 (LZ4):在 Main 界面点击 Cache 池的名字(不是硬盘名,是 Pool 的名字)。找到 Compression,选择 lz4(默认通常是 off)。注意:这只对新写入的数据生效。对于刚移回去的数据,你可以以后再折腾,或者在移回去之前就开启此设置。配置快照 (Snapshot):去 Apps 商店下载 "ZFS Master" 插件。它可以让你直观地看到 ZFS 的数据集(Datasets),并配置定期快照。设置 appdata 每小时快照一次,保留 24 小时。哪怕你在折腾 HomeAssistant 时把配置删光了,也能一键回滚。总结核心流程停服务 (Docker/VM)。设 Mover (Array为主,Cache为辅,Move到Array)。运行 Mover (确保 Cache 清空)。停阵列,改 ZFS,格式化。设 Mover (Cache为主,Array为辅,Move到Cache)。运行 Mover (数据回家)。启服务。祝你的 Unraid 进化成功!如果在 rsync 过程中遇到权限报错,记得在命令前加 sudo 或者直接以 root 身份操作。 -
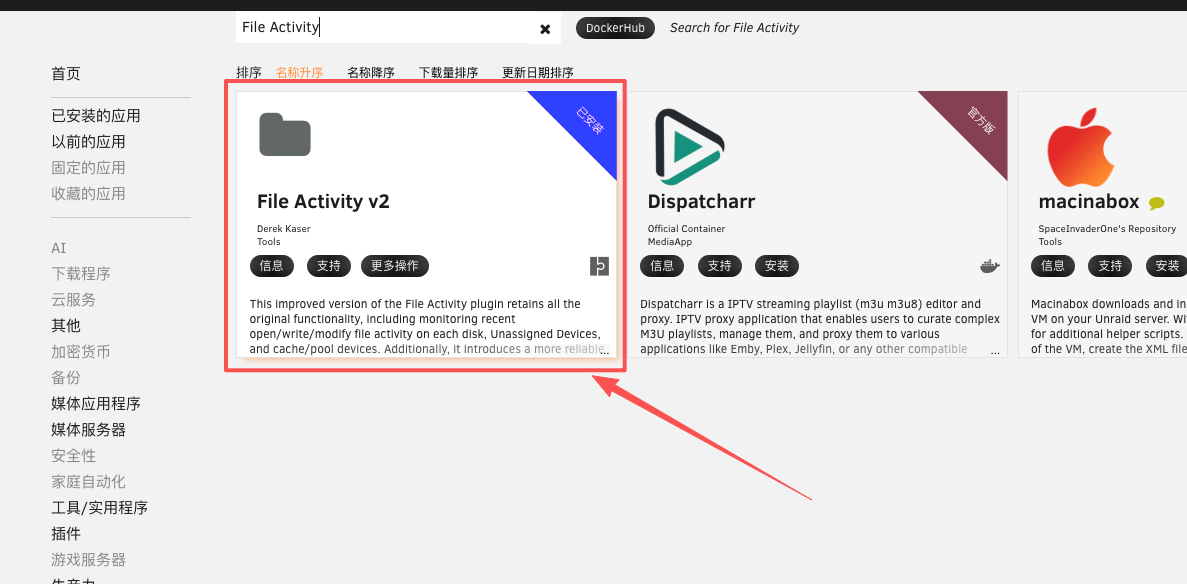
 揪出 Unraid 磁盘休眠经常被唤醒的元凶:系统级排查与优化指南 这是一篇关于 Unraid 磁盘休眠问题的深度排查指南。对于家庭实验室(HomeLab)爱好者来说,Unraid 是一个兼顾存储灵活性与应用扩展性的优秀系统。然而,很多用户在搭建完成后都会遇到一个棘手的问题:明明设置了磁盘休眠,硬盘却总是莫名其妙地被唤醒(Spin up)。这不仅导致了不必要的噪音和电费增加,频繁的启停(Start/Stop Count)更是机械硬盘寿命的隐形杀手。1. 核心概念与预期行为在开始排查之前,我们需要对齐几个关键的技术术语,确保我们理解系统 "为什么要这样做"。Spindown (磁盘休眠):机械硬盘的盘片停止旋转,磁头归位。此时功耗最低(通常 <1W),噪音为零。Disk I/O (磁盘输入/输出):任何形式的读写请求。Linux 系统中,哪怕只是读取文件的一个元数据(如修改时间),也会触发 I/O,进而强制唤醒硬盘。Cache Pool (缓存池):通常由 SSD 组成。Unraid 的架构设计初衷是让频繁的读写(如 Docker 容器运行、系统日志、虚拟机)发生在 Cache 上,从而让机械阵列(Array)保持休眠。Mover:Unraid 的内置机制,定期将 Cache 中的数据转移到 Array。这是预期的唤醒行为,但如果配置不当,会变成干扰源。我们的目标: 除非在这个磁盘上读取或写入媒体文件/备份数据,否则机械硬盘应始终保持休眠。2. 排查阶段一:利用插件进行可视化监控不要一开始就陷入命令行的海洋,Unraid 社区提供了优秀的工具来可视化问题。步骤 1:安装 File Activity 插件进入 Apps 标签页,搜索并安装 File Activity 2。进入 插件 -> File Activity 2。在插件设置中启用插件在监控路径中,选择你怀疑有问题的磁盘(例如 /mnt/disk5)。观察实时日志。分析逻辑: 如果你看到日志在不断滚动,且路径指向 /mnt/diskX 而不是 /mnt/cache,那么恭喜你,你已经找到了直接原因。3. 排查阶段二:命令行深度溯源 (The Hardcore Way)如果插件无法捕捉(例如是系统级的元数据读取),我们需要下沉到 Linux 终端(Terminal)。方法 A:查找被打开的文件 (lsof)lsof (List Open Files) 是工程师手中的手术刀。打开 Unraid 终端,输入以下命令:Bashlsof /mnt/disk1注意:将 disk1 替换为你总是无法休眠的那块盘。输出解读:如果命令返回了结果,第一列的 COMMAND 就是罪魁祸首,最后一列 NAME 是具体文件。常见元凶:shfs (Unraid 的用户共享文件系统), docker, smbd (Samba共享)。方法 B:查找最近被修改的文件 (find)有时候 I/O 是瞬时的,lsof 抓不到。我们可以反向查找:"过去 N 分钟内,哪些文件被修改了?"Bash# 查找 disk1 上过去 10 分钟内被修改过的文件 find /mnt/disk1 -mmin -104. 常见“元凶”与架构级解决方案根据我的排查经验,90% 的唤醒问题归结为以下三个架构配置错误。元凶一:Docker 镜像与 Appdata 路径错误这是最常见的错误。Docker 容器在运行时会产生大量的日志和临时文件。错误配置:Docker 的 appdata 存储在 /mnt/user/appdata,且该 Share 的 Cache 策略选了 No 或 Yes(导致数据落在了机械盘上)。正确架构:确保 system 和 appdata 这两个 Share 的存储位置主要在 SSD 上。在 Share 设置中,将 Primary Storage 设置为 Cache。将 Secondary Storage 设置为 None (或者 Array),但关键是 Mover 行为。关键操作:停止 Docker 服务,运行 Mover,确保所有 appdata 文件都被挪回了 Cache 盘。元凶二:Samba (SMB) 广播与索引Windows 或 Mac 的资源管理器会尝试扫描网络驱动器以显示缩略图或索引文件大小。解决方案:在 Unraid 的 Settings -> Disk Settings 中,关闭 Tunable (md_write_method) 的 "Reconstruct write"(如果非必要)。更重要的是,在 Windows 客户端上,避免将 NAS 根目录映射为网络驱动器,而是映射具体的子文件夹。Mac 用户:禁止生成 .DS_Store 文件。元凶三:系统日志与 Plex/Jellyfin 扫描系统日志:如果你的系统日志(Syslog)配置为镜像到 Flash 盘或 Array 上的某个文件夹,每次写日志都会唤醒硬盘。检查位置:Settings -> Syslog Server。确保它主要写在 RAM 中。媒体库扫描:Plex 或 Jellyfin 默认会开启 "检测到文件变动时自动扫描" 或 "定期扫描"。优化:关闭 "定期全面扫描",仅保留 "检测到变动时扫描"(前提是媒体文件变动不大),并确保缩略图生成任务设置在半夜,与 Mover 时间错开。5. 总结解决 Unraid 磁盘频繁唤醒问题,不仅仅是为了消除噪音,更是为了构建一个更健康、更高效的存储架构。核心要点回顾:观察:使用 File Activity 插件或 lsof 命令锁定具体的 I/O 来源。隔离:确保 Docker 的 appdata 和系统 system 目录严格驻留在 Cache (SSD) 上。规避:检查媒体服务器(Plex/Emby)的自动扫描策略,避免全盘轮询。一旦你将这些 "寄生" 在机械硬盘上的随机 I/O 移除,你会发现你的 Unraid 系统不仅变得安静,响应速度也会因为 Cache 的正确使用而显著提升。
揪出 Unraid 磁盘休眠经常被唤醒的元凶:系统级排查与优化指南 这是一篇关于 Unraid 磁盘休眠问题的深度排查指南。对于家庭实验室(HomeLab)爱好者来说,Unraid 是一个兼顾存储灵活性与应用扩展性的优秀系统。然而,很多用户在搭建完成后都会遇到一个棘手的问题:明明设置了磁盘休眠,硬盘却总是莫名其妙地被唤醒(Spin up)。这不仅导致了不必要的噪音和电费增加,频繁的启停(Start/Stop Count)更是机械硬盘寿命的隐形杀手。1. 核心概念与预期行为在开始排查之前,我们需要对齐几个关键的技术术语,确保我们理解系统 "为什么要这样做"。Spindown (磁盘休眠):机械硬盘的盘片停止旋转,磁头归位。此时功耗最低(通常 <1W),噪音为零。Disk I/O (磁盘输入/输出):任何形式的读写请求。Linux 系统中,哪怕只是读取文件的一个元数据(如修改时间),也会触发 I/O,进而强制唤醒硬盘。Cache Pool (缓存池):通常由 SSD 组成。Unraid 的架构设计初衷是让频繁的读写(如 Docker 容器运行、系统日志、虚拟机)发生在 Cache 上,从而让机械阵列(Array)保持休眠。Mover:Unraid 的内置机制,定期将 Cache 中的数据转移到 Array。这是预期的唤醒行为,但如果配置不当,会变成干扰源。我们的目标: 除非在这个磁盘上读取或写入媒体文件/备份数据,否则机械硬盘应始终保持休眠。2. 排查阶段一:利用插件进行可视化监控不要一开始就陷入命令行的海洋,Unraid 社区提供了优秀的工具来可视化问题。步骤 1:安装 File Activity 插件进入 Apps 标签页,搜索并安装 File Activity 2。进入 插件 -> File Activity 2。在插件设置中启用插件在监控路径中,选择你怀疑有问题的磁盘(例如 /mnt/disk5)。观察实时日志。分析逻辑: 如果你看到日志在不断滚动,且路径指向 /mnt/diskX 而不是 /mnt/cache,那么恭喜你,你已经找到了直接原因。3. 排查阶段二:命令行深度溯源 (The Hardcore Way)如果插件无法捕捉(例如是系统级的元数据读取),我们需要下沉到 Linux 终端(Terminal)。方法 A:查找被打开的文件 (lsof)lsof (List Open Files) 是工程师手中的手术刀。打开 Unraid 终端,输入以下命令:Bashlsof /mnt/disk1注意:将 disk1 替换为你总是无法休眠的那块盘。输出解读:如果命令返回了结果,第一列的 COMMAND 就是罪魁祸首,最后一列 NAME 是具体文件。常见元凶:shfs (Unraid 的用户共享文件系统), docker, smbd (Samba共享)。方法 B:查找最近被修改的文件 (find)有时候 I/O 是瞬时的,lsof 抓不到。我们可以反向查找:"过去 N 分钟内,哪些文件被修改了?"Bash# 查找 disk1 上过去 10 分钟内被修改过的文件 find /mnt/disk1 -mmin -104. 常见“元凶”与架构级解决方案根据我的排查经验,90% 的唤醒问题归结为以下三个架构配置错误。元凶一:Docker 镜像与 Appdata 路径错误这是最常见的错误。Docker 容器在运行时会产生大量的日志和临时文件。错误配置:Docker 的 appdata 存储在 /mnt/user/appdata,且该 Share 的 Cache 策略选了 No 或 Yes(导致数据落在了机械盘上)。正确架构:确保 system 和 appdata 这两个 Share 的存储位置主要在 SSD 上。在 Share 设置中,将 Primary Storage 设置为 Cache。将 Secondary Storage 设置为 None (或者 Array),但关键是 Mover 行为。关键操作:停止 Docker 服务,运行 Mover,确保所有 appdata 文件都被挪回了 Cache 盘。元凶二:Samba (SMB) 广播与索引Windows 或 Mac 的资源管理器会尝试扫描网络驱动器以显示缩略图或索引文件大小。解决方案:在 Unraid 的 Settings -> Disk Settings 中,关闭 Tunable (md_write_method) 的 "Reconstruct write"(如果非必要)。更重要的是,在 Windows 客户端上,避免将 NAS 根目录映射为网络驱动器,而是映射具体的子文件夹。Mac 用户:禁止生成 .DS_Store 文件。元凶三:系统日志与 Plex/Jellyfin 扫描系统日志:如果你的系统日志(Syslog)配置为镜像到 Flash 盘或 Array 上的某个文件夹,每次写日志都会唤醒硬盘。检查位置:Settings -> Syslog Server。确保它主要写在 RAM 中。媒体库扫描:Plex 或 Jellyfin 默认会开启 "检测到文件变动时自动扫描" 或 "定期扫描"。优化:关闭 "定期全面扫描",仅保留 "检测到变动时扫描"(前提是媒体文件变动不大),并确保缩略图生成任务设置在半夜,与 Mover 时间错开。5. 总结解决 Unraid 磁盘频繁唤醒问题,不仅仅是为了消除噪音,更是为了构建一个更健康、更高效的存储架构。核心要点回顾:观察:使用 File Activity 插件或 lsof 命令锁定具体的 I/O 来源。隔离:确保 Docker 的 appdata 和系统 system 目录严格驻留在 Cache (SSD) 上。规避:检查媒体服务器(Plex/Emby)的自动扫描策略,避免全盘轮询。一旦你将这些 "寄生" 在机械硬盘上的随机 I/O 移除,你会发现你的 Unraid 系统不仅变得安静,响应速度也会因为 Cache 的正确使用而显著提升。 -
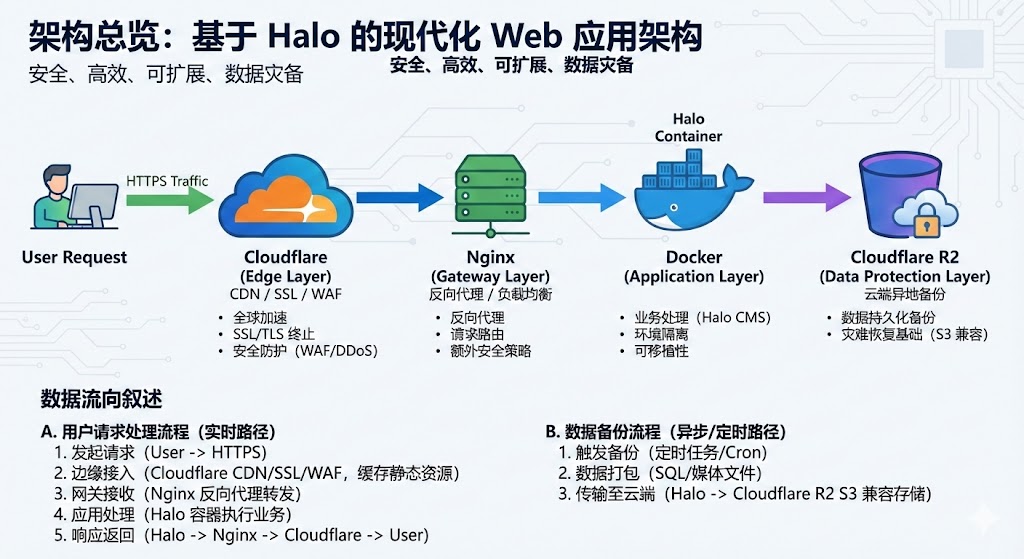
 🚀 终极指南:在 2核1G 服务器上打造高可用 Halo 2.0 博客 如果是部署在国外服务器上, 则不推荐使用 Halo摘要: 本文手把手教你在轻量级服务器(1G 内存)上,利用 Docker 部署 Halo 2.0,配置 15 年有效期的 SSL 证书,并实现 Cloudflare R2 异地自动备份。低成本也能拥有高可用!大家好!今天分享一下我是如何搭建个人博客的。基于这些需求,我总结了这套 Halo 2.0 + Docker + Cloudflare (全家桶) 的最佳实践方案。我的目标很明确:成本要低(服务器配置不高),数据要稳(必须有备份),维护要少(证书自动续期)。一、 给服务器穿上“防爆服” (配置 Swap)我的服务器内存只有 1G。Java 应用(Halo)加上数据库,启动时很容易因为内存波动导致 OOM(内存溢出)被系统杀掉。因此,第一步必须配置 Swap (虚拟内存)。如果你直接按照官方教程部署,很可能会经常遇到博客无故宕机的情况。操作步骤:连接到服务器终端,执行以下脚本。这个脚本会自动检测是否存在旧的 Swap,并创建一个新的 2G Swap 文件,同时优化内核参数(让系统尽量优先用物理内存)。Bash#!/bin/bash # 1. 检查并清理旧 Swap if [ -f /swapfile ]; then echo "发现旧 Swap,正在卸载..." sudo swapoff /swapfile sudo rm /swapfile fi # 2. 创建 2G Swap echo "正在创建 2G Swap..." sudo fallocate -l 2G /swapfile sudo chmod 600 /swapfile sudo mkswap /swapfile sudo swapon /swapfile # 3. 写入 fstab 实现开机自启 (防止重启失效) # 先清理旧配置防止重复 sudo sed -i '/\/swapfile/d' /etc/fstab echo '/swapfile none swap sw 0 0' | sudo tee -a /etc/fstab # 4. 优化 Swappiness (值越低越倾向于使用物理内存) sudo sysctl vm.swappiness=10 echo 'vm.swappiness=10' | sudo tee -a /etc/sysctl.conf echo "✅ Swap 配置完成!"执行完毕后,输入 free -h 查看结果:(👆 图注:如图所示,Swap 一栏显示 2.0Gi,说明服务器有了“备用血条”。)*二、 使用 Docker Compose 极速部署相比于手动安装 Java 环境,Docker 更加干净卫生,升级也只需要拉取新镜像即可。1. 准备目录Bashmkdir -p ~/halo && cd ~/halo2. 编写配置文件创建 docker-compose.yaml。这里有两个关键点:显式限制了 JVM 的最大堆内存 (-Xmx512m),防止 Java 吃光资源。使用 PostgreSQL 数据库,比 H2 更稳定。YAMLservices: halo: image: halohub/halo:2.20 # 建议锁定具体版本号 container_name: halo restart: always depends_on: halodb: condition: service_healthy networks: - halo_network volumes: - ./halo-data:/root/.halo2 ports: - "8090:8090" command: # 数据库配置 - --spring.r2dbc.url=r2dbc:pool:postgresql://halodb/halo - --spring.r2dbc.username=halo - --spring.r2dbc.password=YourStrongPassword! # ⚠️ 改成你的强密码 - --spring.sql.init.platform=postgresql # 外部访问地址 (换成你的域名) - --halo.external-url=https://www.diggingfly.com # JVM 内存限制 (关键!) - -Xms256m -Xmx512m halodb: image: postgres:15-alpine container_name: halodb restart: always networks: - halo_network volumes: - ./db-data:/var/lib/postgresql/data environment: - POSTGRES_DB=halo - POSTGRES_USER=halo - POSTGRES_PASSWORD=YourStrongPassword! # ⚠️ 必须与上方一致 healthcheck: test: ["CMD", "pg_isready", "-U", "halo"] interval: 10s timeout: 5s retries: 5 networks: halo_network:3. 启动与初始化执行命令启动:Bashdocker compose up -d查看容器状态:docker compose ps(👆 图注:当 Status 显示为 (healthy) 时,说明服务启动成功。)在浏览器访问 http://服务器IP:8090,即可看到初始化界面:三、 SSL 证书:Let's Encrypt 自动化部署 (acme.sh)使用 acme.sh 脚本,配合 Cloudflare DNS API 申请证书。 优势: 泛域名支持、不需要关闭 Nginx 即可验证、完全自动续期(无需手动介入)。1. 获取 Cloudflare API Token登录 Cloudflare -> 点击管理帐户 -> 帐户 API 令牌 -> 创建令牌。点击 Create Token -> 选择模板 Edit zone DNS。区域资源 选择 包括 -> 特定区域 -> 选择你的域名 (diggingfly.com)。点击 Continue,复制生成的 API Token。(👆 图注:复制这段长长的 Token,这是脚本操作 DNS 的钥匙。)2. 安装 acme.sh 并配置在服务器终端执行:Bash# 1. 安装 acme.sh (邮箱换成你自己的,用于接收过期提醒) curl https://get.acme.sh | sh -s [email protected] # 2. 使命令生效 source ~/.bashrc # 3. 导入 Cloudflare Token 环境变量 # 注意:export 命令在重启后会失效,但 acme.sh 会把这些凭证自动保存到它的配置文件中,所以只需执行一次 export CF_Token="你刚才复制的API_Token" export CF_Account_ID="你的Cloudflare_Account_ID" # (Account ID 在 Cloudflare 域名概览页右下角可以找到)3. 申请证书 (DNS 模式)执行下面这行命令,脚本会自动向 Cloudflare 添加 TXT 记录进行验证,验证完后会自动删除。Bash# 申请泛域名证书 (*.diggingfly.com) 和主域名证书 acme.sh --issue --dns dns_cf -d diggingfly.com -d "*.diggingfly.com"如果看到绿色的 Cert success,说明申请成功!4. 安装证书到 Nginx 目录注意: 不要直接引用 .acme.sh 目录下的文件。应该使用 --install-cert 命令把证书“复制”到 Nginx 目录,这样脚本才能记住“续期后要更新这里”。Bash# 1. 创建存放目录 sudo mkdir -p /etc/nginx/cert # 2. 安装证书并指定重载命令 acme.sh --install-cert -d diggingfly.com \ --key-file /etc/nginx/cert/key.pem \ --fullchain-file /etc/nginx/cert/cert.pem \ --reloadcmd "sudo nginx -s reload"✅ 自动续期机制: acme.sh 安装时已经自动向系统添加了一个 crontab 定时任务。它每天会自动检测证书是否快过期,如果快过期了,它会自动:调用 Cloudflare API 重新验证。更新 /etc/nginx/cert/ 下的文件。执行 nginx -s reload 重启服务。 全程无需你操心。四、 Nginx 反向代理配置我们需要 Nginx 监听 80 和 443 端口,并将流量转发给 Halo 的 8090 端口。同时,这里解决了**“上传大图片失败”**的问题(Nginx 默认只允许 1M)。编辑 /etc/nginx/conf.d/halo.conf:Nginx# HTTP -> HTTPS 重定向 server { listen 80; server_name www.diggingfly.com diggingfly.com; # 301 永久重定向 return 301 https://$host$request_uri; } # HTTPS 主配置 server { listen 443 ssl http2; server_name www.diggingfly.com diggingfly.com; # 1. 证书路径 (指向 acme.sh 安装的位置) ssl_certificate /etc/nginx/cert/cert.pem; ssl_certificate_key /etc/nginx/cert/key.pem; # 2. SSL 安全参数 (推荐配置) ssl_protocols TLSv1.2 TLSv1.3; ssl_ciphers ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384; ssl_prefer_server_ciphers off; # HSTS (可选,强制浏览器记住 HTTPS,提高安全性) add_header Strict-Transport-Security "max-age=63072000" always; # 3. 核心优化:解除上传限制 client_max_body_size 100m; # 4. Gzip 压缩 gzip on; gzip_min_length 1k; gzip_types text/plain application/javascript text/css application/xml; # 5. 反向代理到 Halo location / { proxy_pass http://127.0.0.1:8090; # 传递真实 IP proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; # 如果你用了 Cloudflare CDN,建议加上这一行,把 CF 的真实 IP 传给 Halo # proxy_set_header X-Real-IP $http_cf_connecting_ip; # WebSocket 支持 proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; } }配置完成后,重启 Nginx:Bashsudo nginx -t sudo nginx -s reload现在访问你的域名,你应该能看到那把安全的“小锁”了!🔒五、 图床配置:Cloudflare R2 免费使用数据只放在服务器本地是不安全的。我使用了 Cloudflare R2 对象存储,它兼容 AWS S3 协议,且拥有 10GB 的免费存储额度,对于用做博客图床来说绰绰有余。1. 创建 R2 存储桶在 Cloudflare 后台 -> R2,创建一个 Bucket,命名为 bolg-img。进入 Bucket 详情页,复制 Endpoint 地址。2. 创建 API 令牌在 R2 页面右侧点击 Manage R2 API Tokens -> Create API Token。权限选择:Object Read & Write, 并指定 Bucket:blog-img (为了安全,只授权这一个), 其它的默认即可创建后,保存好 Access Key ID 和 Secret Access Key。3. Halo 插件配置进入 Halo 后台,安装 S3 插件。进入插件菜单启用 S3 插件在 设置 -> 存储策略 中添加 S3:Access Key / Secret Key: 填入刚才获取的令牌。Endpoint: 填入 R2 的地址(注意:去掉链接末尾的 bucket 名字,只保留域名)。Region: 填 auto。(👆 图注:这是最容易填错的一步,请仔细核对 Endpoint 格式)4. 启用文章图片自动上传到 S3在设置 -> 文章设置 -> 附件存储策略 里选择你刚刚创建的存储策略, 然后保存这配置在2.22.0中已经废弃了在设置 -> 附件设置 -> 管理端附件配置 里选择你刚刚创建的存储策略, 然后保存2.22.0 版本后需要在此配置六. 自动备份创建一个自动备份策略,选择每天凌晨 3 点自动备份。1. 安装备份插件在应用市场里搜索 “备份” , 安装自动备份插件2. 启用 备份插件在插件中启用 “自动备份插件”3. 自动备份点击 ‘自动备份插件’ , 进入插件配置页, 点击基本设置配置备份策略七、换个新皮肤:主题安装与配置 (以 Clarity 为例)Halo 默认的主题虽然简洁,但可能不够个性。Halo 2.0 拥有强大的应用市场,换主题就像给手机换壁纸一样简单。 这里我们以 Clarity 为例,这是一款非常适合个人开发者的“简历/名片风”主题,简洁且能突出个人介绍。1. 在应用市场下载主题进入 Halo 后台,点击左侧菜单的 应用市场 (App Store)。在左侧分类选择 主题 (Themes)。在搜索框输入 Clarity,找到 Clarity。点击 安装 (Install)。Halo 的生态越来越丰富,一键安装省去了上传文件的麻烦。2. 启用主题下载完成后,主题并不会自动切换,需要手动启用。点击左侧菜单的 外观 (Appearance) -> 主题 (Themes)。你会看到刚才下载的 vCard4 已经出现在列表里了。点击主题卡片下方的 启用 (Enable) 按钮。点击启用后,进入博客首页查看变化3. 配置主题 (可选)主题更精细的配置可以到 主题 菜单下配置配置主导航菜单: 这个默认不显示, 你得在 侧边栏头部 -> 主导航菜单,将 主菜单 勾上。5. 预览效果现在,打开浏览器访问你的域名 https://www.diggingfly.com 查看预览效果大功告成!这是属于你在互联网上的第一张名片八、 开启上帝视角:接入 Google Analytics 4博客建好了,自然想知道有没有人看。我们来接入业界最标准的统计工具——Google Analytics (GA4)。1. 获取追踪代码 (Gtag)访问 analytics.google.com 并登录 Google 账号。创建媒体资源:名称:DiggingFly Blog时区:选择你所在的地区货币:随意商家描述:行业类别:互联网与电信业务规模:小型- 1 至 10 名员工业务目标按需选择选择平台: 点击 "Web (网站)"。设置数据流:网址:www.diggingfly.com (注意选 https://)流名称:DiggingFly Website点击 "创建数据流"。创建成功后,会弹出一个 "安装说明" 窗口。点击 "手动安装" 标签,你会看到一段以 <script> 开头的代码。2. 在 Halo 中注入代码拿到代码后,我们需要把它放入博客的每一个页面中。Halo 2.0 贴心地提供了全局注入功能,不需要修改主题源码。登录 Halo 后台,.进入 设置 (Settings) -> 代码注入。找到 “全局 head 标签 (Head Code)” 输入框。把刚才从 Google 复制的那段 <script>...</script> 代码完整粘贴进去。点击右下角的 保存。3. 验证是否生效配置完成后,我们来测试一下。打开你的博客首页(建议用手机或者浏览器的无痕模式打开)。回到 Google Analytics 后台,点击左侧菜单的 "报告" -> "实时"。如果你看到地图上出现了一个蓝点,或者“过去 30 分钟的用户数”显示为 1,恭喜你!连接成功!*
🚀 终极指南:在 2核1G 服务器上打造高可用 Halo 2.0 博客 如果是部署在国外服务器上, 则不推荐使用 Halo摘要: 本文手把手教你在轻量级服务器(1G 内存)上,利用 Docker 部署 Halo 2.0,配置 15 年有效期的 SSL 证书,并实现 Cloudflare R2 异地自动备份。低成本也能拥有高可用!大家好!今天分享一下我是如何搭建个人博客的。基于这些需求,我总结了这套 Halo 2.0 + Docker + Cloudflare (全家桶) 的最佳实践方案。我的目标很明确:成本要低(服务器配置不高),数据要稳(必须有备份),维护要少(证书自动续期)。一、 给服务器穿上“防爆服” (配置 Swap)我的服务器内存只有 1G。Java 应用(Halo)加上数据库,启动时很容易因为内存波动导致 OOM(内存溢出)被系统杀掉。因此,第一步必须配置 Swap (虚拟内存)。如果你直接按照官方教程部署,很可能会经常遇到博客无故宕机的情况。操作步骤:连接到服务器终端,执行以下脚本。这个脚本会自动检测是否存在旧的 Swap,并创建一个新的 2G Swap 文件,同时优化内核参数(让系统尽量优先用物理内存)。Bash#!/bin/bash # 1. 检查并清理旧 Swap if [ -f /swapfile ]; then echo "发现旧 Swap,正在卸载..." sudo swapoff /swapfile sudo rm /swapfile fi # 2. 创建 2G Swap echo "正在创建 2G Swap..." sudo fallocate -l 2G /swapfile sudo chmod 600 /swapfile sudo mkswap /swapfile sudo swapon /swapfile # 3. 写入 fstab 实现开机自启 (防止重启失效) # 先清理旧配置防止重复 sudo sed -i '/\/swapfile/d' /etc/fstab echo '/swapfile none swap sw 0 0' | sudo tee -a /etc/fstab # 4. 优化 Swappiness (值越低越倾向于使用物理内存) sudo sysctl vm.swappiness=10 echo 'vm.swappiness=10' | sudo tee -a /etc/sysctl.conf echo "✅ Swap 配置完成!"执行完毕后,输入 free -h 查看结果:(👆 图注:如图所示,Swap 一栏显示 2.0Gi,说明服务器有了“备用血条”。)*二、 使用 Docker Compose 极速部署相比于手动安装 Java 环境,Docker 更加干净卫生,升级也只需要拉取新镜像即可。1. 准备目录Bashmkdir -p ~/halo && cd ~/halo2. 编写配置文件创建 docker-compose.yaml。这里有两个关键点:显式限制了 JVM 的最大堆内存 (-Xmx512m),防止 Java 吃光资源。使用 PostgreSQL 数据库,比 H2 更稳定。YAMLservices: halo: image: halohub/halo:2.20 # 建议锁定具体版本号 container_name: halo restart: always depends_on: halodb: condition: service_healthy networks: - halo_network volumes: - ./halo-data:/root/.halo2 ports: - "8090:8090" command: # 数据库配置 - --spring.r2dbc.url=r2dbc:pool:postgresql://halodb/halo - --spring.r2dbc.username=halo - --spring.r2dbc.password=YourStrongPassword! # ⚠️ 改成你的强密码 - --spring.sql.init.platform=postgresql # 外部访问地址 (换成你的域名) - --halo.external-url=https://www.diggingfly.com # JVM 内存限制 (关键!) - -Xms256m -Xmx512m halodb: image: postgres:15-alpine container_name: halodb restart: always networks: - halo_network volumes: - ./db-data:/var/lib/postgresql/data environment: - POSTGRES_DB=halo - POSTGRES_USER=halo - POSTGRES_PASSWORD=YourStrongPassword! # ⚠️ 必须与上方一致 healthcheck: test: ["CMD", "pg_isready", "-U", "halo"] interval: 10s timeout: 5s retries: 5 networks: halo_network:3. 启动与初始化执行命令启动:Bashdocker compose up -d查看容器状态:docker compose ps(👆 图注:当 Status 显示为 (healthy) 时,说明服务启动成功。)在浏览器访问 http://服务器IP:8090,即可看到初始化界面:三、 SSL 证书:Let's Encrypt 自动化部署 (acme.sh)使用 acme.sh 脚本,配合 Cloudflare DNS API 申请证书。 优势: 泛域名支持、不需要关闭 Nginx 即可验证、完全自动续期(无需手动介入)。1. 获取 Cloudflare API Token登录 Cloudflare -> 点击管理帐户 -> 帐户 API 令牌 -> 创建令牌。点击 Create Token -> 选择模板 Edit zone DNS。区域资源 选择 包括 -> 特定区域 -> 选择你的域名 (diggingfly.com)。点击 Continue,复制生成的 API Token。(👆 图注:复制这段长长的 Token,这是脚本操作 DNS 的钥匙。)2. 安装 acme.sh 并配置在服务器终端执行:Bash# 1. 安装 acme.sh (邮箱换成你自己的,用于接收过期提醒) curl https://get.acme.sh | sh -s [email protected] # 2. 使命令生效 source ~/.bashrc # 3. 导入 Cloudflare Token 环境变量 # 注意:export 命令在重启后会失效,但 acme.sh 会把这些凭证自动保存到它的配置文件中,所以只需执行一次 export CF_Token="你刚才复制的API_Token" export CF_Account_ID="你的Cloudflare_Account_ID" # (Account ID 在 Cloudflare 域名概览页右下角可以找到)3. 申请证书 (DNS 模式)执行下面这行命令,脚本会自动向 Cloudflare 添加 TXT 记录进行验证,验证完后会自动删除。Bash# 申请泛域名证书 (*.diggingfly.com) 和主域名证书 acme.sh --issue --dns dns_cf -d diggingfly.com -d "*.diggingfly.com"如果看到绿色的 Cert success,说明申请成功!4. 安装证书到 Nginx 目录注意: 不要直接引用 .acme.sh 目录下的文件。应该使用 --install-cert 命令把证书“复制”到 Nginx 目录,这样脚本才能记住“续期后要更新这里”。Bash# 1. 创建存放目录 sudo mkdir -p /etc/nginx/cert # 2. 安装证书并指定重载命令 acme.sh --install-cert -d diggingfly.com \ --key-file /etc/nginx/cert/key.pem \ --fullchain-file /etc/nginx/cert/cert.pem \ --reloadcmd "sudo nginx -s reload"✅ 自动续期机制: acme.sh 安装时已经自动向系统添加了一个 crontab 定时任务。它每天会自动检测证书是否快过期,如果快过期了,它会自动:调用 Cloudflare API 重新验证。更新 /etc/nginx/cert/ 下的文件。执行 nginx -s reload 重启服务。 全程无需你操心。四、 Nginx 反向代理配置我们需要 Nginx 监听 80 和 443 端口,并将流量转发给 Halo 的 8090 端口。同时,这里解决了**“上传大图片失败”**的问题(Nginx 默认只允许 1M)。编辑 /etc/nginx/conf.d/halo.conf:Nginx# HTTP -> HTTPS 重定向 server { listen 80; server_name www.diggingfly.com diggingfly.com; # 301 永久重定向 return 301 https://$host$request_uri; } # HTTPS 主配置 server { listen 443 ssl http2; server_name www.diggingfly.com diggingfly.com; # 1. 证书路径 (指向 acme.sh 安装的位置) ssl_certificate /etc/nginx/cert/cert.pem; ssl_certificate_key /etc/nginx/cert/key.pem; # 2. SSL 安全参数 (推荐配置) ssl_protocols TLSv1.2 TLSv1.3; ssl_ciphers ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384; ssl_prefer_server_ciphers off; # HSTS (可选,强制浏览器记住 HTTPS,提高安全性) add_header Strict-Transport-Security "max-age=63072000" always; # 3. 核心优化:解除上传限制 client_max_body_size 100m; # 4. Gzip 压缩 gzip on; gzip_min_length 1k; gzip_types text/plain application/javascript text/css application/xml; # 5. 反向代理到 Halo location / { proxy_pass http://127.0.0.1:8090; # 传递真实 IP proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; # 如果你用了 Cloudflare CDN,建议加上这一行,把 CF 的真实 IP 传给 Halo # proxy_set_header X-Real-IP $http_cf_connecting_ip; # WebSocket 支持 proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; } }配置完成后,重启 Nginx:Bashsudo nginx -t sudo nginx -s reload现在访问你的域名,你应该能看到那把安全的“小锁”了!🔒五、 图床配置:Cloudflare R2 免费使用数据只放在服务器本地是不安全的。我使用了 Cloudflare R2 对象存储,它兼容 AWS S3 协议,且拥有 10GB 的免费存储额度,对于用做博客图床来说绰绰有余。1. 创建 R2 存储桶在 Cloudflare 后台 -> R2,创建一个 Bucket,命名为 bolg-img。进入 Bucket 详情页,复制 Endpoint 地址。2. 创建 API 令牌在 R2 页面右侧点击 Manage R2 API Tokens -> Create API Token。权限选择:Object Read & Write, 并指定 Bucket:blog-img (为了安全,只授权这一个), 其它的默认即可创建后,保存好 Access Key ID 和 Secret Access Key。3. Halo 插件配置进入 Halo 后台,安装 S3 插件。进入插件菜单启用 S3 插件在 设置 -> 存储策略 中添加 S3:Access Key / Secret Key: 填入刚才获取的令牌。Endpoint: 填入 R2 的地址(注意:去掉链接末尾的 bucket 名字,只保留域名)。Region: 填 auto。(👆 图注:这是最容易填错的一步,请仔细核对 Endpoint 格式)4. 启用文章图片自动上传到 S3在设置 -> 文章设置 -> 附件存储策略 里选择你刚刚创建的存储策略, 然后保存这配置在2.22.0中已经废弃了在设置 -> 附件设置 -> 管理端附件配置 里选择你刚刚创建的存储策略, 然后保存2.22.0 版本后需要在此配置六. 自动备份创建一个自动备份策略,选择每天凌晨 3 点自动备份。1. 安装备份插件在应用市场里搜索 “备份” , 安装自动备份插件2. 启用 备份插件在插件中启用 “自动备份插件”3. 自动备份点击 ‘自动备份插件’ , 进入插件配置页, 点击基本设置配置备份策略七、换个新皮肤:主题安装与配置 (以 Clarity 为例)Halo 默认的主题虽然简洁,但可能不够个性。Halo 2.0 拥有强大的应用市场,换主题就像给手机换壁纸一样简单。 这里我们以 Clarity 为例,这是一款非常适合个人开发者的“简历/名片风”主题,简洁且能突出个人介绍。1. 在应用市场下载主题进入 Halo 后台,点击左侧菜单的 应用市场 (App Store)。在左侧分类选择 主题 (Themes)。在搜索框输入 Clarity,找到 Clarity。点击 安装 (Install)。Halo 的生态越来越丰富,一键安装省去了上传文件的麻烦。2. 启用主题下载完成后,主题并不会自动切换,需要手动启用。点击左侧菜单的 外观 (Appearance) -> 主题 (Themes)。你会看到刚才下载的 vCard4 已经出现在列表里了。点击主题卡片下方的 启用 (Enable) 按钮。点击启用后,进入博客首页查看变化3. 配置主题 (可选)主题更精细的配置可以到 主题 菜单下配置配置主导航菜单: 这个默认不显示, 你得在 侧边栏头部 -> 主导航菜单,将 主菜单 勾上。5. 预览效果现在,打开浏览器访问你的域名 https://www.diggingfly.com 查看预览效果大功告成!这是属于你在互联网上的第一张名片八、 开启上帝视角:接入 Google Analytics 4博客建好了,自然想知道有没有人看。我们来接入业界最标准的统计工具——Google Analytics (GA4)。1. 获取追踪代码 (Gtag)访问 analytics.google.com 并登录 Google 账号。创建媒体资源:名称:DiggingFly Blog时区:选择你所在的地区货币:随意商家描述:行业类别:互联网与电信业务规模:小型- 1 至 10 名员工业务目标按需选择选择平台: 点击 "Web (网站)"。设置数据流:网址:www.diggingfly.com (注意选 https://)流名称:DiggingFly Website点击 "创建数据流"。创建成功后,会弹出一个 "安装说明" 窗口。点击 "手动安装" 标签,你会看到一段以 <script> 开头的代码。2. 在 Halo 中注入代码拿到代码后,我们需要把它放入博客的每一个页面中。Halo 2.0 贴心地提供了全局注入功能,不需要修改主题源码。登录 Halo 后台,.进入 设置 (Settings) -> 代码注入。找到 “全局 head 标签 (Head Code)” 输入框。把刚才从 Google 复制的那段 <script>...</script> 代码完整粘贴进去。点击右下角的 保存。3. 验证是否生效配置完成后,我们来测试一下。打开你的博客首页(建议用手机或者浏览器的无痕模式打开)。回到 Google Analytics 后台,点击左侧菜单的 "报告" -> "实时"。如果你看到地图上出现了一个蓝点,或者“过去 30 分钟的用户数”显示为 1,恭喜你!连接成功!* -